WEB测试环境是什么样的,如何测试一个web网站的性能?
其实简单来说WEB测试环境是什么样的,首先明确测试目的, 咱们大部分时候都是功能测试哈,就主要讲功能测试
 1、要测试功能,那首先需要理清楚这个功能的业务,相当于需求澄清
2、规划测试人力,整个测试需求的测试计划
3、分配测试用例的设计任务,评审测试用例
4、准备测试环境,等待转测试
5、转测试 分配测试用例的执行任务,预测试,执行测试用例,提交bug,回归bug
6、发布测试报告,评估测试结果,如果测试通过,则测试退出,否则继续进行下一轮测试
如果有性能测试,兼容性,国际化测试等,另外安排。
Web和App测试从流程上来说没有区别。都需要经历测试计划方案,用例设计、测试执行、缺陷管理,测试报告等相关活动。
Web和App测试的测试类型也基本相似,都需要进行功能测试、性能测试、安全测试,GUI测试等测试类型。
相同点:不管是传统行业的web测试还是app测试,都离不开测试的基础知识;
同样的设计测试用例方法:边界值分析法、等价类划分法、错误推测法、场景法
同样的测试方法:黑盒测试,验证业务功能是否正确符合用户设计预期;
都要检查UR:界面的布局、风格和按钮等是否简介美观、是否统一等;
页面性能检测:测试页面载入和翻页的速度、登录时长、内存是否溢出等;
应用的稳定性:测试应用系统的稳定性,不会闪退卡死等;
不同点:相对于web测试,app测试除了要考虑基本的功能、性能等等,还要考虑手机本身固有的属性特性,所以在app测试过程中还需要注意以下几个方面特性:
手机作为通信工具:来去点,接收短信等操作都会对APP应用程序产生影响,所以APP测试第一个要考虑的属性特性是:中断测试。
中断测试有人为的,也有新任务中断以及意外中断等几种情况,主要从以下几个方面验证:
a.来电中断:呼叫挂断、被呼叫挂断、通话挂断、通话被挂断;b.短信中断:接收短信,查看短信c.其他中断:蓝牙闹钟插拔数据线、手机锁定、手机断电、手机问题(系统死机、重启)手机用户对APP产品的安装卸载操作:
a.从上一个版本上两个版本直接升级到最新版本b.全部安装新版本c.新版本覆盖旧版本安装d.卸载旧版本,安装新版本e.卸载新版本,安装新版本web自动化测试使用工具比较常用的是qtp,而安卓手机自动化测试工具比较常用的是monkey/moneyrunner/appium;
界面操作:现在app产品的用户都是使用的触摸屏手机,所以测试的时候还要注意手势、横竖屏切换,多点触控,事件触发区域等测试;
需要测试工具的小伙伴可以私信我哦~~
根据软件测试六大特性:我们了解兼容性测试属于“可移植”的一类特性,要想提升软件的用户体验,首先需要满足基于不同浏览器及不同的终端平台适配性,这样才能解决大部分用户体验问题。
1、要测试功能,那首先需要理清楚这个功能的业务,相当于需求澄清
2、规划测试人力,整个测试需求的测试计划
3、分配测试用例的设计任务,评审测试用例
4、准备测试环境,等待转测试
5、转测试 分配测试用例的执行任务,预测试,执行测试用例,提交bug,回归bug
6、发布测试报告,评估测试结果,如果测试通过,则测试退出,否则继续进行下一轮测试
如果有性能测试,兼容性,国际化测试等,另外安排。
Web和App测试从流程上来说没有区别。都需要经历测试计划方案,用例设计、测试执行、缺陷管理,测试报告等相关活动。
Web和App测试的测试类型也基本相似,都需要进行功能测试、性能测试、安全测试,GUI测试等测试类型。
相同点:不管是传统行业的web测试还是app测试,都离不开测试的基础知识;
同样的设计测试用例方法:边界值分析法、等价类划分法、错误推测法、场景法
同样的测试方法:黑盒测试,验证业务功能是否正确符合用户设计预期;
都要检查UR:界面的布局、风格和按钮等是否简介美观、是否统一等;
页面性能检测:测试页面载入和翻页的速度、登录时长、内存是否溢出等;
应用的稳定性:测试应用系统的稳定性,不会闪退卡死等;
不同点:相对于web测试,app测试除了要考虑基本的功能、性能等等,还要考虑手机本身固有的属性特性,所以在app测试过程中还需要注意以下几个方面特性:
手机作为通信工具:来去点,接收短信等操作都会对APP应用程序产生影响,所以APP测试第一个要考虑的属性特性是:中断测试。
中断测试有人为的,也有新任务中断以及意外中断等几种情况,主要从以下几个方面验证:
a.来电中断:呼叫挂断、被呼叫挂断、通话挂断、通话被挂断;b.短信中断:接收短信,查看短信c.其他中断:蓝牙闹钟插拔数据线、手机锁定、手机断电、手机问题(系统死机、重启)手机用户对APP产品的安装卸载操作:
a.从上一个版本上两个版本直接升级到最新版本b.全部安装新版本c.新版本覆盖旧版本安装d.卸载旧版本,安装新版本e.卸载新版本,安装新版本web自动化测试使用工具比较常用的是qtp,而安卓手机自动化测试工具比较常用的是monkey/moneyrunner/appium;
界面操作:现在app产品的用户都是使用的触摸屏手机,所以测试的时候还要注意手势、横竖屏切换,多点触控,事件触发区域等测试;
需要测试工具的小伙伴可以私信我哦~~
根据软件测试六大特性:我们了解兼容性测试属于“可移植”的一类特性,要想提升软件的用户体验,首先需要满足基于不同浏览器及不同的终端平台适配性,这样才能解决大部分用户体验问题。
 Web浏览器类型分为:IE,FF,Chrome,360浏览器、遨游、搜狗、QQ、欧朋浏览器等等.
Web浏览器类型分为:IE,FF,Chrome,360浏览器、遨游、搜狗、QQ、欧朋浏览器等等.
 Web兼容性测试分类:硬件兼容性测试、软件兼容性测试、数据兼容性测试。
Web兼容性测试分类:硬件兼容性测试、软件兼容性测试、数据兼容性测试。
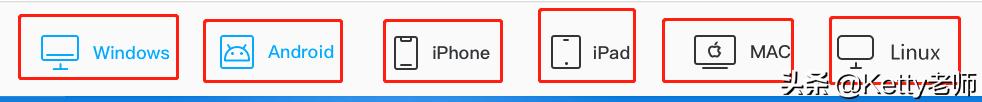
 Web网页的兼容性平台分为:
Web网页的兼容性平台分为:
 1. PC端浏览器的兼容性。
2. APP端H5页面的兼容性测试。
一般产生兼容性问题的原因是什么?
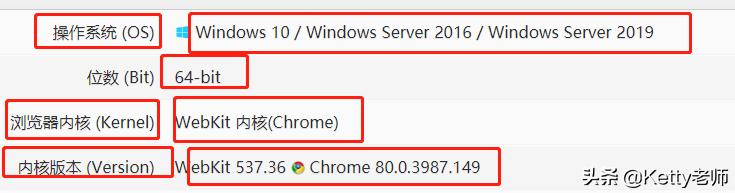
首先:基于PC端也好,基于APP端浏览器或者H5页面也好,都是基于不同的开发语言开发出来的脚本,做成一系列的动态或者静态页面,从而通过与服务器进行资源交互,获取服务器资源,通过前端JS、CSS等脚本的渲染引擎机制来显示信息。
为什么有时候我们使用不同浏览器的打开页面,会存在兼容性的问题?
因为不同的浏览器使用的“内核”不同,而出现兼容性问题。咱们最常见的浏览器就有三种FF/Chrom/IE,这三款浏览器都是使用什么内核呢?
1. IE浏览器基于”Trident 内核”
2. FF浏览器基于”Gecko 内核”
3. Chrome浏览器基于“Blink 内核”
4. 国内双内核 (360 安全浏览器 6.0+, 搜狗浏览器 5.0+, QQ 浏览器 7.0+, 猎豹浏览器 5.0+。
那怎么去测试兼容性问题?
1. 基于IE浏览器兼容性测试可以使用IE自动切换浏览器版本的功能进行测试
2. 基于Chrome与FF由于版本多样化,我们可以使用边界值的方法来覆盖测试
3. 为了提升工作效率,我们可以借助自动化测试工具来完成一部分测试,或者通过安装虚拟机来完成兼容性测试。
4. 结合市场用户平台占用率分析,按用户排行榜来分析测试重点。
5. 如果由于公司资源不足带来的问题,我们可以借助第三方平台进行测试,例如:云测、众测等平台。
6. 关于专项浏览器工具不建议使用,为什么?因为工具是由第三方开发,工具本身存在BUG,所以尽量使用我讲解的以上方法来进行测试。
总结:因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况,从而出现兼容性问题,当然除了内核不一样,我们可以发现不同的浏览器他们都有各自的特点,FF浏览器稳定性相对不及Chrome,IE浏览打开速度加载较慢,最受人欢迎的是“Chrome”浏览器,当然兼容性测试不能跟随我们的喜好而去测试,更应该站在用户的角度来分析思考问题,所以通过今天的学习,希望大家对兼容性测试出现的问题有一个全面的理解,同时能够应用到平时的工作中去。
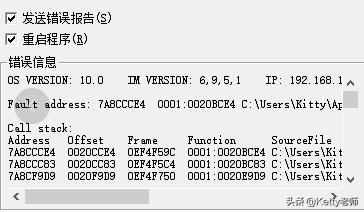
兼容性测试bug案例分享:
1. PC端浏览器的兼容性。
2. APP端H5页面的兼容性测试。
一般产生兼容性问题的原因是什么?
首先:基于PC端也好,基于APP端浏览器或者H5页面也好,都是基于不同的开发语言开发出来的脚本,做成一系列的动态或者静态页面,从而通过与服务器进行资源交互,获取服务器资源,通过前端JS、CSS等脚本的渲染引擎机制来显示信息。
为什么有时候我们使用不同浏览器的打开页面,会存在兼容性的问题?
因为不同的浏览器使用的“内核”不同,而出现兼容性问题。咱们最常见的浏览器就有三种FF/Chrom/IE,这三款浏览器都是使用什么内核呢?
1. IE浏览器基于”Trident 内核”
2. FF浏览器基于”Gecko 内核”
3. Chrome浏览器基于“Blink 内核”
4. 国内双内核 (360 安全浏览器 6.0+, 搜狗浏览器 5.0+, QQ 浏览器 7.0+, 猎豹浏览器 5.0+。
那怎么去测试兼容性问题?
1. 基于IE浏览器兼容性测试可以使用IE自动切换浏览器版本的功能进行测试
2. 基于Chrome与FF由于版本多样化,我们可以使用边界值的方法来覆盖测试
3. 为了提升工作效率,我们可以借助自动化测试工具来完成一部分测试,或者通过安装虚拟机来完成兼容性测试。
4. 结合市场用户平台占用率分析,按用户排行榜来分析测试重点。
5. 如果由于公司资源不足带来的问题,我们可以借助第三方平台进行测试,例如:云测、众测等平台。
6. 关于专项浏览器工具不建议使用,为什么?因为工具是由第三方开发,工具本身存在BUG,所以尽量使用我讲解的以上方法来进行测试。
总结:因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况,从而出现兼容性问题,当然除了内核不一样,我们可以发现不同的浏览器他们都有各自的特点,FF浏览器稳定性相对不及Chrome,IE浏览打开速度加载较慢,最受人欢迎的是“Chrome”浏览器,当然兼容性测试不能跟随我们的喜好而去测试,更应该站在用户的角度来分析思考问题,所以通过今天的学习,希望大家对兼容性测试出现的问题有一个全面的理解,同时能够应用到平时的工作中去。
兼容性测试bug案例分享:



