WEB测试环境是什么样的,哪个才是最适合你的Web UI自动化测试框架
...自动化测试框架所服务应用对象并不完全是或者说不是用户本身WEB测试环境是什么样的,其服务应用对象我认为是系统或者是业务功能模块。
就用户本身而言,并不是会使用一两款自动化框架,一门语言,就能够说具备自动化能力,自动化测试本质上属于一种区别于手工测试的测试手段。
既然是测试手段——使用什么样工具解决什么样的问题。而不是使用什么样的工具服务与什么样的人。
首先需要明白自动化测试框架更倾向于一种设计思想 ,这种思想指导工具的使用或者自研开发,并且不是只能使用仅仅一种框架,结合被测系统本身特性一般是选择多种测试框架的组合,来满足测试和设计需求(开发、维护角度)。
自动化测试框架其实不严格区分,UI、接口、数据等自动化测试类型的,不同测试类型都可以去使用一种或多种自动化测试框架。
目前主流的自动化测试框架有:
录制回放测试框架
测试库构架框架
数据驱动的自动化测试框架
关键字驱动的自动化测试框架测试框架而言,不同于测试工具,测试框架更像一种指导思想。UI自动化工具常见工具有UFT、Robot Framework、Selenium、Appium等;接口自动化常见的测试工具有postman、jmeter、loadrunner等等。
根据软件测试六大特性:我们了解兼容性测试属于“可移植”的一类特性,要想提升软件的用户体验,首先需要满足基于不同浏览器及不同的终端平台适配性,这样才能解决大部分用户体验问题。
 Web浏览器类型分为:IE,FF,Chrome,360浏览器、遨游、搜狗、QQ、欧朋浏览器等等.
Web浏览器类型分为:IE,FF,Chrome,360浏览器、遨游、搜狗、QQ、欧朋浏览器等等.
 Web兼容性测试分类:硬件兼容性测试、软件兼容性测试、数据兼容性测试。
Web兼容性测试分类:硬件兼容性测试、软件兼容性测试、数据兼容性测试。
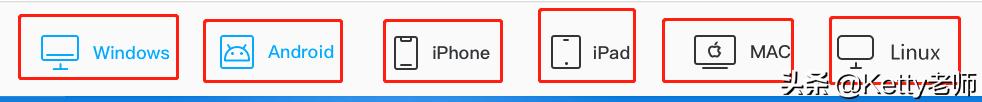
 Web网页的兼容性平台分为:
Web网页的兼容性平台分为:
 1. PC端浏览器的兼容性。
2. APP端H5页面的兼容性测试。
一般产生兼容性问题的原因是什么?
首先:基于PC端也好,基于APP端浏览器或者H5页面也好,都是基于不同的开发语言开发出来的脚本,做成一系列的动态或者静态页面,从而通过与服务器进行资源交互,获取服务器资源,通过前端JS、CSS等脚本的渲染引擎机制来显示信息。
为什么有时候我们使用不同浏览器的打开页面,会存在兼容性的问题?
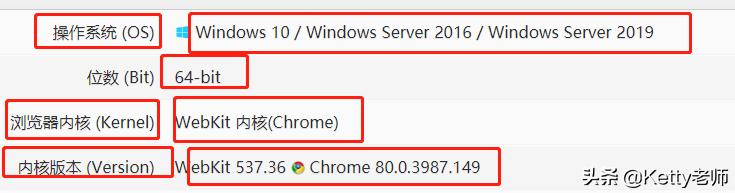
因为不同的浏览器使用的“内核”不同,而出现兼容性问题。咱们最常见的浏览器就有三种FF/Chrom/IE,这三款浏览器都是使用什么内核呢?
1. IE浏览器基于”Trident 内核”
2. FF浏览器基于”Gecko 内核”
3. Chrome浏览器基于“Blink 内核”
4. 国内双内核 (360 安全浏览器 6.0+, 搜狗浏览器 5.0+, QQ 浏览器 7.0+, 猎豹浏览器 5.0+。
那怎么去测试兼容性问题?
1. 基于IE浏览器兼容性测试可以使用IE自动切换浏览器版本的功能进行测试
2. 基于Chrome与FF由于版本多样化,我们可以使用边界值的方法来覆盖测试
3. 为了提升工作效率,我们可以借助自动化测试工具来完成一部分测试,或者通过安装虚拟机来完成兼容性测试。
4. 结合市场用户平台占用率分析,按用户排行榜来分析测试重点。
5. 如果由于公司资源不足带来的问题,我们可以借助第三方平台进行测试,例如:云测、众测等平台。
6. 关于专项浏览器工具不建议使用,为什么?因为工具是由第三方开发,工具本身存在BUG,所以尽量使用我讲解的以上方法来进行测试。
总结:因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况,从而出现兼容性问题,当然除了内核不一样,我们可以发现不同的浏览器他们都有各自的特点,FF浏览器稳定性相对不及Chrome,IE浏览打开速度加载较慢,最受人欢迎的是“Chrome”浏览器,当然兼容性测试不能跟随我们的喜好而去测试,更应该站在用户的角度来分析思考问题,所以通过今天的学习,希望大家对兼容性测试出现的问题有一个全面的理解,同时能够应用到平时的工作中去。
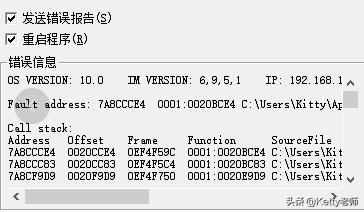
兼容性测试bug案例分享:
1. PC端浏览器的兼容性。
2. APP端H5页面的兼容性测试。
一般产生兼容性问题的原因是什么?
首先:基于PC端也好,基于APP端浏览器或者H5页面也好,都是基于不同的开发语言开发出来的脚本,做成一系列的动态或者静态页面,从而通过与服务器进行资源交互,获取服务器资源,通过前端JS、CSS等脚本的渲染引擎机制来显示信息。
为什么有时候我们使用不同浏览器的打开页面,会存在兼容性的问题?
因为不同的浏览器使用的“内核”不同,而出现兼容性问题。咱们最常见的浏览器就有三种FF/Chrom/IE,这三款浏览器都是使用什么内核呢?
1. IE浏览器基于”Trident 内核”
2. FF浏览器基于”Gecko 内核”
3. Chrome浏览器基于“Blink 内核”
4. 国内双内核 (360 安全浏览器 6.0+, 搜狗浏览器 5.0+, QQ 浏览器 7.0+, 猎豹浏览器 5.0+。
那怎么去测试兼容性问题?
1. 基于IE浏览器兼容性测试可以使用IE自动切换浏览器版本的功能进行测试
2. 基于Chrome与FF由于版本多样化,我们可以使用边界值的方法来覆盖测试
3. 为了提升工作效率,我们可以借助自动化测试工具来完成一部分测试,或者通过安装虚拟机来完成兼容性测试。
4. 结合市场用户平台占用率分析,按用户排行榜来分析测试重点。
5. 如果由于公司资源不足带来的问题,我们可以借助第三方平台进行测试,例如:云测、众测等平台。
6. 关于专项浏览器工具不建议使用,为什么?因为工具是由第三方开发,工具本身存在BUG,所以尽量使用我讲解的以上方法来进行测试。
总结:因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况,从而出现兼容性问题,当然除了内核不一样,我们可以发现不同的浏览器他们都有各自的特点,FF浏览器稳定性相对不及Chrome,IE浏览打开速度加载较慢,最受人欢迎的是“Chrome”浏览器,当然兼容性测试不能跟随我们的喜好而去测试,更应该站在用户的角度来分析思考问题,所以通过今天的学习,希望大家对兼容性测试出现的问题有一个全面的理解,同时能够应用到平时的工作中去。
兼容性测试bug案例分享:




